La definizione della visual identity per i canali social rappresenta un capitolo delicato e importante all’interno della social media strategy di un brand. Nelle linee guida messe a punto per l’immagine coordinata si dovrebbero trovare indicazioni per il trattamento grafico dei contenuti pubblicati sui social media. Si tratta di un punto di partenza fondamentale per determinare almeno gli elementi essenziali delle creatività per i social. Allo stesso tempo è giusto che queste indicazioni siano sufficientemente “ampie” da lasciare spazio a una successiva art direction dedicata ai singoli canali e ai contenuti.
In sintesi le scelte visive devono:
- Coordinarsi con la visual identity del brand
- Trovare una giusta declinazione in funzione dei canali
- Essere funzionali alle scelte fatte sui contenuti
- Esplorare continuamente le novità
Vediamo tutto questo cosa significa.
- Coordinarsi con la visual identity del brand
I font, i colori e gli elementi grafici essenziali non sono negoziabili: li troviamo nel brand book e, se incredibilmente non dovessimo trovarli, possiamo determinarli a partire dai materiali di comunicazione o dal sito internet.
Colori e font sono i pilastri da cui non possiamo prescindere, è un concetto elementare eppure è utile ribadirlo: se il brand si identifica in un colore, deve essere questo quello che scegliamo e che domina le property social. Ma si possono verificare alcune possibilità:
- se l’identity non dispone di un font sufficientemente leggibile per i testi, possiamo con tutta la prudenza del caso ipotizzare il “pairing” di un secondo font;
- discorso simile per gli elementi grafici: introduciamo gli elementi di cui abbiamo bisogno, coordinandoli con quelli che già esistono e vengono utilizzati. Se è necessario, inventiamone di nuovi, che siano in linea con l’esistente.
Il coordinamento è un punto di partenza, ma i social sono uno dei principali punti di contatto con il brand (spesso il più importante): se una regola vincolante nella visual identity del brand non può funzionare su un canale strategico, mettiamola in discussione e proviamo a cambiarla in accordo con il cliente. L’esempio più banale: un logo che non può essere adattato alla profile picture.

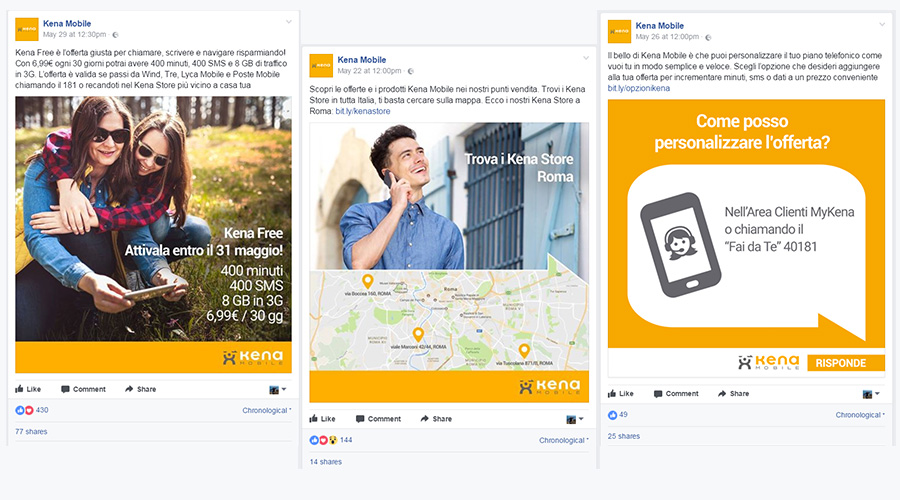
alcuni post Facebook realizzati da LiveXtension per Kena Mobile
- Trovare una giusta declinazione in funzione dei canali
Un altro punto chiave è la necessità di coerenza visiva tra tutti i canali. Si tratta di un aspetto fondamentale, ma non può essere applicato rigidamente, ignorando la prospettiva del singolo network.
Nella digital strategy in effetti poniamo obiettivi differenti per ogni canale. Su ciascuno di essi troviamo target diversi che comunicano con linguaggi peculiari. L’immagine dovrà adeguarsi a questa peculiarità.
Le scelte visive impattano direttamente sullo stile di comunicazione adottato dal brand e nella strategia siamo chiamati a definire uno stile particolare e un tone of voice per uno specifico canale. Le creatività devono assecondare ed esaltare questa specificità.
Per esempio: su Facebook i contenuti potrebbero avere un taglio più informativo. Quindi, adotteremo elementi infografici e geometrici basati sulle forme del logo, mentre su Instagram privilegeremo certe immagini “evocative” prive di testo in grafica; su Linkedin faremo scelte più istituzionali, mentre per le campagne direct response sceglieremo soggetti particolari ed enfatizzeremo con i colori del brand elementi chiave come la Call To Action.
È vitale quindi individuare un margine di manovra nelle maglie della visual identity e lavorare creativamente per assecondare le specificità definite per il canale.

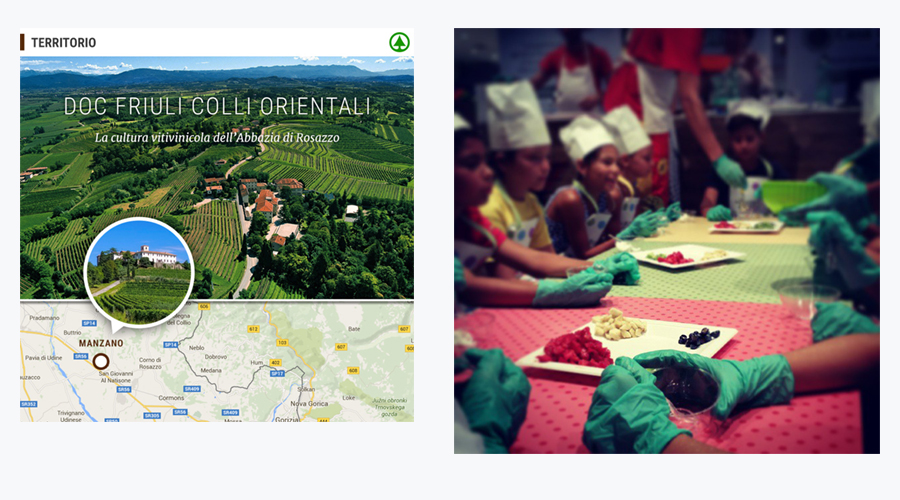
due post realizzati da LiveXtension per Despar Nordest: a sinistra Facebook a destra Instagram
- Essere funzionali alle scelte fatte per i contenuti
La content strategy deve identificare i filoni tematici per i piani editoriali, in modo da proporre particolari rubriche nelle quali incanalare i contenuti.
In questa fase si realizzano i format grafici all’interno dei quali costruire tutti i visual del piano editoriale. Definire format grafici predeterminati permette di rappresentare i messaggi in maniera coerente nel tempo, oltre a fornire all’utente elementi riconoscibili e utili a orientarsi.

il format grafico realizzato da LiveXtension per Zanichelli con l’iniziativa Zingarelli100
Le decisioni da prendere sono diverse: dove posizionare e come integrare il logo, come trattare il testo, quali immagini usare; ma soprattutto in quali casi e come realizzare video, animazioni, gif animate, se inserire mappe, illustrazioni, sistemi di icone, ecc.
Per tutti questi casi, bisogna ipotizzare possibili contenuti e rappresentare il visual, definendo quindi un template che i creativi utilizzeranno di volta in volta, non solo per realizzare, ma anche per pensare i contenuti.
Per questa ragione i format grafici devono essere sufficientemente definiti, da non permettere trattamenti imprevisti in fase di realizzazione. Dall’altro lato devono essere abbastanza flessibili da non bloccare la creatività e le esigenze di chi ogni giorno lavora sul brand e produce contenuti.
- Esplorare continuamente le novità
Ogni giorno le piattaforme social introducono nuovi strumenti, formati e possibilità. Chi si occupa di produrre i contenuti deve cavalcare queste novità. Deve poter improvvisare, provare, sperimentare, cercando strade e soluzioni originali per colpire e attrarre l’utente; e quindi deve ottimizzare i messaggi in funzione degli obiettivi.
La visual identity che mettiamo a punto per i social deve tenere conto di questo fermento e dinamismo. Le regole devono essere poche e chiare, e lasciare uno spazio di manovra creativa fondamentale per chi porta avanti il racconto del brand.
La visual identity, come le piattaforme su cui si realizza, deve essere viva: un’art direction continua che supporta la produzione e integra le regole visive in accordo con il cliente, ogni volta che nuovi strumenti o nuove invenzioni vengono alla luce. Allo stesso modo, chi produce ogni giorno i contenuti deve dominare l’essenza del brand, in modo che tutte le nuove proposte, idee o disegni, siano coerenti anche se non previste da nessun pdf.

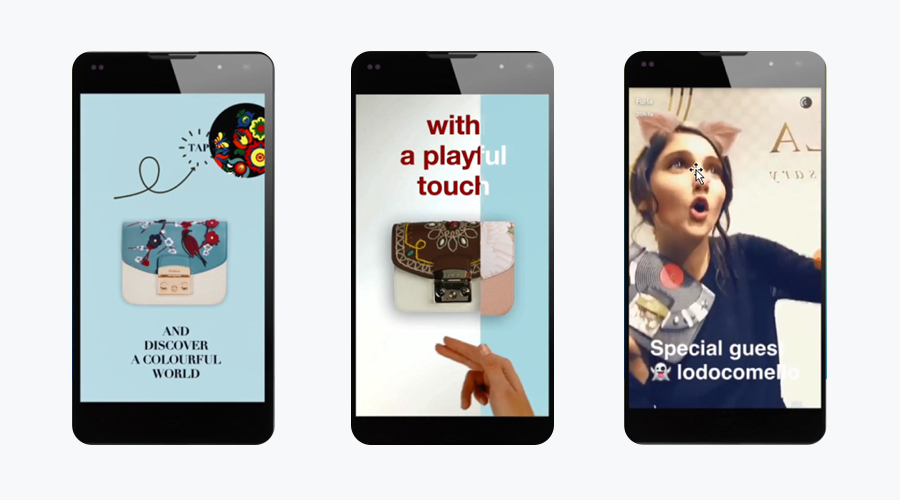
Alcune instagram story (la prima) e snapchat story (la seconda e la terza) realizzate da LiveXtension per Furla
Si tratta di ipotizzare strumenti per rispondere anche a domande come: quali regole visuali seguire su Instagram story? Posso abdicare serenamente al font previsto dall’identity per usare quello nativo dell’app? e se non posso, come devo agire? come realizzare le grafiche all’interno di un bot? e per una snapchat story realizzata dal vivo?
Inutile sottolineare che l’elenco delle questioni aumenta ogni giorno.
L’orizzonte verso il quale guardiamo riserva bellissimi imprevisti, alcuni dei quali possono essere frutto del nostro lavoro e delle nostre intuizioni. Cosa ci serve? Una bussola affidabile e sufficiente libertà per metterci alla prova.
Ti interessano i nostri servizi o vuoi saperne di più?
Contattaci